OBJETIVO: Conocer las diferentes caracteristicas especiales que se utilizan en html, para el Diseño de pagina Web. Esta Practica fue desarollada con mi compañera Arzate Brito Arely Jacqueline.
DESAROLLO:
Una pagina Web se a de ver en paises distintos, que utilizan conjuntos de caracteres diferentes. El lenguaje HTML nos ofrece un mecanismo por el que podemos estar seguros que una serie de caracteres raros que se van viedo en todos los ordenadores, independientemente de su juego decaracteres.
Con este codigo se muestra, el titulo que es Estados de la Republica Méxicana, el color con el que ira de fondo de color olive , un tamaño de letra 6, con un color de texto en emarillo.

Una vez Corrido nuestro programa, acontinuación se mostrara de la siguiente manera.

Una ves desarollado el texto puse el siguiente codigo indicando el color de letra el cual sera en amrillo en que tipo de letra ira en este caso sera arial y de tamaño 6, utilice el codigo div align="center" para centrar el titulo o subtitulo llamada LISTA ORDENADA.

Una vez corrido nuestro programa con las caracteristicas que se le pidio se mostrara de la siguiente manera.

A continuación se dezgloso lo que fueron los estados del NORTE, el cual con este codigo li type=1 ,se utilizo para ordenarlos por numeros de esa forma, en seguida se demostrara el codigo utilizado para los estados del NORTE.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

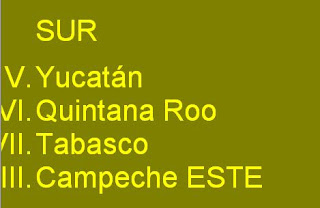
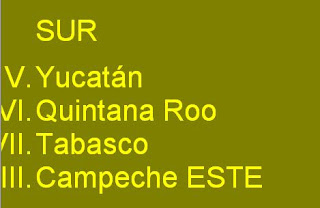
A continuación se dezgloso lo que fueron los estados del SUR, el cual con este codigo li type=I ,se utilizo los numeros romanos para ordenarlos de esa forma, en seguida se demostrara el codigo utilizado para los estados del SUR.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

A continuación se dezgloso lo que fueron los estados del ESTE, el cual con este codigo li type=a , para ordenarlos por letra de esa forma, en seguida se demostrara el codigo utilizado para los estados del ESTE.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

A continuación se dezgloso lo que fueron los estados del OESTE, el cual con este codigo li type=i ,se utilizo para ordenarlos con romano y letra de esa forma, en seguida se demostrara el codigo utilizado para los estados del OESTE.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

Enseguida se descrivira a las Delegaciones del D.F., del NORTE, SUR, ESTE y OESTE. El sub tema sera LISTA DESORDENADA.
Enseguida muestro el codigo decomo puse el titulo su alineacion y color de texto de LISTA DESORDENADA y Delegaciones del D.F.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

A continuación se dezgloso lo que fueron las delegaciones del NORTE, el cual con este codigo li type="circle" ,se utilizo para ordenarlos con circulitos vacios de esa forma, en seguida se demostrara el codigo utilizado para las delegaciones del NORTE.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

A continuación se dezgloso lo que fueron las delegaciones del SUR, el cual con este codigo li type="square" ,se utilizo para ordenarlos con cuadritos rellenos de esa forma, en seguida se demostrara el codigo utilizado para las delegaciones del SUR.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

A continuación se dezgloso lo que fueron las delegaciones del ESTE, el cual con este codigo li type="clise",se utilizo para ordenarlos con circulos rellenos de esa forma, en seguida se demostrara el codigo utilizado para las delegaciones del ESTE.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

A continuación se dezgloso lo que fueron las delegaciones del OESTE, el cual con este codigo li type="circle",se utilizo para ordenarlos con circulos vacios de esa forma, en seguida se demostrara el codigo utilizado para las delegaciones del OESTE.

Corrido el Programa aplicando el codigo que se ve arriba se mostrara de la siguiente manera.

CONCLUSIONES:Bueno esta practica en lo personal me gusto. por que indicamos los estados y delegaciones de cada zona del pais, colocandolos o dividiendolos por las zonas de la Republica Mexicana de NORTE, SUR, ESTE y OESTE, en esta practica aprendi a poner lo que son las viñetas en codigo html, y tambien aprendi como dar un formato de fonto texto y tamaño de letra, con este programa podemos saber los Estados y Delegaciones que pertenece a las zonas de la Republica Mexicana del NORTE, SUR, ESTE Y OESTE DE MÉXICO. http://galeon.com/angelredes0800/republica10.html